angular.js - 有人看過Angular即學即用這本書嗎
問題描述
代碼如圖,書本上說,ng-repeat可作用于對象,作用于對象的話HTML渲染出來的結果會使大寫字母開頭的Misko排在前面,書上說的代碼結果是Misko、brad、shyma。但我打出來的代碼結果卻是按照我寫的順序shyma、Misko、brad。求解答是我代碼打錯了還是書上有誤?我鏈接的Angular是v1.5.0,書上說它采用的是1.2.19
<body ng-controller='MainCtrl as ctrl'> <p ng-repeat='(author,note) in ctrl.notes'><span class='label'>{{note.label}}</span><span ng-bind='author'></span> </p> <script src='http://www.cgvv.com.cn/js/angular.min.js'></script> <script type='text/javascript'>angular.module(’notesApp’,[]).controller(’MainCtrl’,[ function(){var self=this;self.notes={ shyam: {id:1,label:’First Note’,done:false }, Misko: {id:3,label:’Finished Third Note’,done:true }, brad: {id:2,label:’Second Note’,done:false }}; }]); </script></body>
問題解答
回答1:版本1.4.0以上是按照這些屬性(shyma、Misko、brad)在對象(notes)中的先后順序循環出來的。
補充:不同的版本顯示的結果是不一樣的
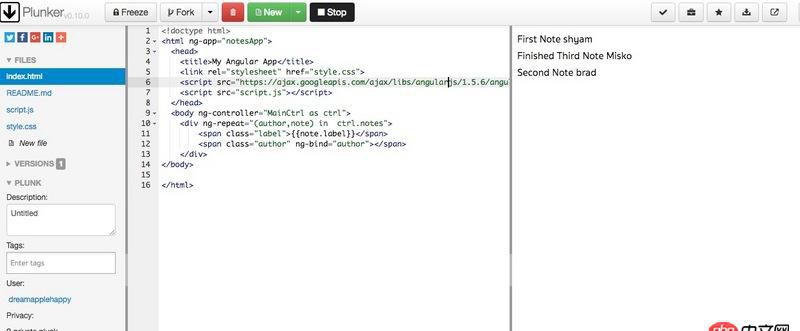
1.版本1.5.6中顯示的結果如下圖: 是按照shyma、Misko、brad的順序來顯示的。
是按照shyma、Misko、brad的順序來顯示的。
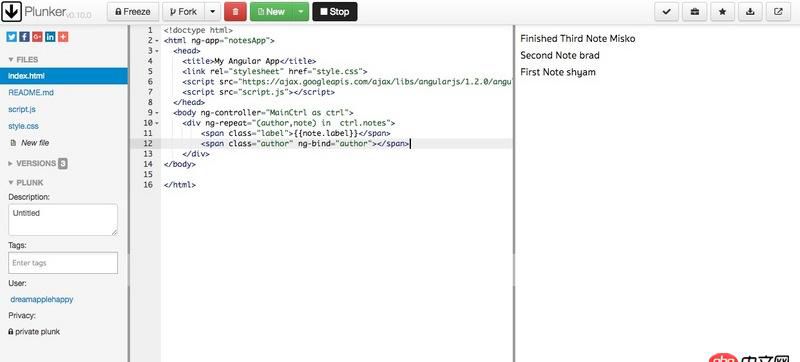
2.版本1.2.0中顯示的結果如下圖: 是按照Misko、brad、shyma的順序來顯示的。
是按照Misko、brad、shyma的順序來顯示的。
相關文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?4. javascript - 關于定時器 與 防止連續點擊 問題5. javascript - 求助關于js正則問題6. javascript - node.js服務端渲染解疑7. javascript - 求助這種功能有什么好點的插件?8. html5 - rudy編譯sass的時候有中文報錯9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調用微信分享不顯示

 網公網安備
網公網安備