Angular.js 依賴注入問題
問題描述
//定義A模塊var A = angular.module(’a’,[]);A.value(’time’,new Date());//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope,time){ $scope.b = time.getFullYear();});<p ng-controller = 'conB'> {{b}} //--> 2016</p>———————————————————————————————————————— //定義A模塊var A = angular.module(’a’,[]);A.controller(’conA’,function($scope){ $scope.a = 12;});//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope,conA){ $scope.b = conA.a;});<p ng-controller = 'conB'> {{b}} //--> {{b}}報錯</p>————————————————————————————————————————
這是為什么??? 控制器之間可以進行依賴注入嗎???
A.value是什么???
問題解答
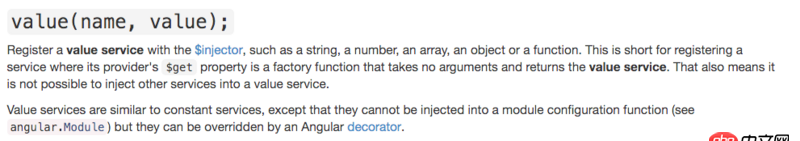
回答1:value很像是個常量(除了不能在config階段使用),看文檔:

至于為什么conA不能在conB中使用的問題,純粹是你玩錯了路子,首先,這種controller之間互相依賴的方式就不推薦;其次,如果你非要這么玩,代碼也不是那么寫的:
//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope, $controller){ var ctrlAViewModel = $scope.$new(); $controller(’conA’,{$scope : ctrlAViewModel }); $scope.b = ctrlAViewModel.a;});回答2:
用的手機簡單說下:
var B = angular.module(’b’,[’a’])這就話是說 B模塊依賴了A模塊,然后
B.controller(’conB’,function($scope,time){ $scope.b = time.getFullYear(); });
就是說 在B模塊的 Conteoller 中注入 time,用這種方式注入的話,要注入的類必須和定義一樣。如果想用第二種方式,也就是你寫的下面這種的話要這樣,可以使用 $inject,這樣也可以避免壓縮代碼變量簡寫的問題。
相關文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備