angular.js - ng-show 表達式動態(tài)顯示
問題描述
form input輸入框點擊搜索框顯示提示內(nèi)容,點擊其他地方,提示內(nèi)容消失
代碼見下
<form name='checkForm'> <p class='form-group'><label class='col-sm-3 control-label'>用 戶 名</label><p class='col-sm-8 account'> <input type='text' placeholder='您的賬戶名和登錄名'ng-model='account'name='account'required='required'ng-pattern='regularList.account'ng-blur='checkForm.account.$blured = true;'ng-focus='checkForm.account.$blured = false;'autocomplete='off'/> <span ng-class='{’right’:(checkForm.account.$error.pattern),’error’:checkForm.account.$valid}'></span></p> </p> <p ng-show='checkForm.account.$blured'><p class='input-tip'> <i></i> <span>!支持中文、字母、數(shù)字、“-”“_”的組合,4-20個字符</span></p> </p></form>
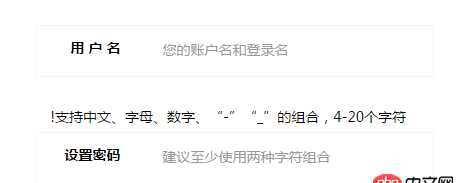
具體效果見下
當我點擊搜索框時,提示內(nèi)容顯示
求指導,謝謝
問題解答
回答1:ng-blur和ng-focus的表達式寫反了吧?還有變量里邊有必要加入$blured么?隨便一個變量都能標記是否獲得焦點吧,你再看看。
相關(guān)文章:
1. javascript - 關(guān)于定時器 與 防止連續(xù)點擊 問題2. javascript - 求助關(guān)于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點的插件?5. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時候有中文報錯8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開放平臺 - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備