文章詳情頁(yè)
angular.js - angular從列表頁(yè)到詳情頁(yè)的滾動(dòng)條位置怎么改變?yōu)?0,angular可有內(nèi)置方法?
瀏覽:165日期:2024-09-27 10:34:22
問(wèn)題描述
angular構(gòu)建的項(xiàng)目,從商品列表(比如 scroolTop = 400)轉(zhuǎn)到商品詳情(scrollTop還是 400),滾動(dòng)條位置不能到最頂部,而是保持在列表頁(yè)之前的的位置,怎么讓轉(zhuǎn)到新內(nèi)容頁(yè)的時(shí)候 scrollTop = 0,請(qǐng)教........
問(wèn)題解答
回答1:跳轉(zhuǎn)后直接設(shè)置document.body.scrollTop=0。
回答2:angular天生就8是控制頁(yè)面DOM的喔~,所以你寫(xiě)的直接設(shè)置scrollTop的值,沒(méi)有什么不妥。
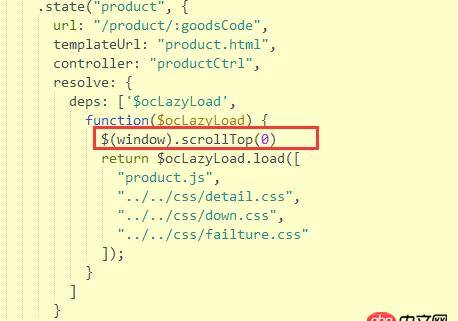
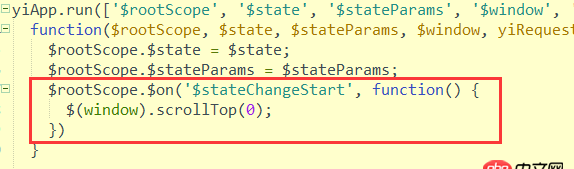
回答3:謝謝諸位 但不知有沒(méi)有angular自己的處理方式,補(bǔ)充一下,監(jiān)控路由做統(tǒng)一處理,上圖
但不知有沒(méi)有angular自己的處理方式,補(bǔ)充一下,監(jiān)控路由做統(tǒng)一處理,上圖
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備