文章詳情頁
angular.js - ng-if 第一條數據沒顯示
瀏覽:129日期:2024-09-26 11:17:49
問題描述
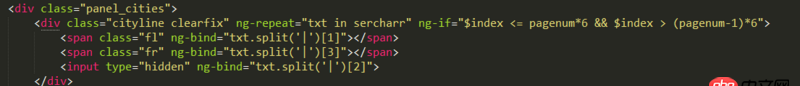
實現每頁顯示6條數據,但是第一條數據沒顯示,直接從第二條開始的


問題解答
回答1:index從0開始
回答2:其實,你把ng-if換成這樣寫就可以了:ng-if='$index <= pagenum * 6 && $index >= (pagenum - 1) * 6'
$index為 0 的時候,滿足第一個條件,所以返回值為第二個條件。而 0 不大于 0,所以返回false
如果你在寫 pagination,考慮用 filter 寫可能會比較好,不需要用 ng-if
另外就是,習慣上會把數據處理,比如你的 txt.split(’|’) 放到controller,而不是在 html 上處理。
上一條:angular.js - $ionicScrollDelegate.getScrollPosition() 在頁面第一次進入后無法獲取相應的高度下一條:angular.js - angularjs 使用鼠標懸停時,標簽一直閃
相關文章:
1. javascript - 在top.jsp點擊退出按鈕后,right.jsp進行頁面跳轉,跳轉到login.jsp2. android - 哪位大神知道java后臺的api接口的對象傳到前端后輸入日期報錯,是什么情況?求大神指點3. java - spring-data Jpa 不需要執行save 語句,Set字段就可以自動執行保存的方法?求解4. css3 - 在sublime text里, 如何讓emmet生成的帶前綴css屬性垂直對齊?5. mac連接阿里云docker集群,已經卡了2天了,求問?6. [前端求職必看]前端開發面試題與答案精選_擴展問題7. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?8. javascript - jquery怎么給select option一個點擊時觸發的事件,如圖 如果選擇自定義觸發一個時間?9. css3 - Typecho 后臺部分表單按鈕在 Chrome 下出現靈異動畫問題,求解決10. html - CSS如何處理圖片縮放問題?
排行榜

 網公網安備
網公網安備