文章詳情頁(yè)
angular.js - ng-model如何綁定二選一的單選項(xiàng)框?
瀏覽:194日期:2024-09-23 17:03:46
問(wèn)題描述

問(wèn)題解答
回答1:<label> <input type='radio' ng-model='sex' value='male'> <span>男</span></label><label> <input type='radio' ng-model='sex' value='female'> <span>女</span></label>{{sex}}
至于name屬性,我試了一下只要ng-model綁定的值一樣就認(rèn)為是一組
回答2:用ng-checked來(lái)
<label class=''> <input type='radio' ng-checked='option==1' ng-click='option=1'> <span>a</span></label><label class=''> <input type='radio' ng-checked='option==2' ng-click='option=2'> <span>b</span></label>回答3:
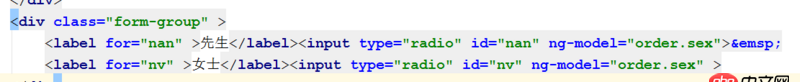
單選框少了name屬性,瀏覽器怎么知道你是一組單選框,angular怎么知道是一組單選框?
相關(guān)文章:
1. objective-c - 從朋友圈跳到我的APP 如何實(shí)現(xiàn)?2. 網(wǎng)頁(yè)爬蟲(chóng) - python爬蟲(chóng)用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒(méi)有這一元素,導(dǎo)致自動(dòng)寫入下一條,如何解決?3. javascript - html 中select如何修改樣式,鼠標(biāo)懸浮時(shí)改變option樣式,有沒(méi)有插件啊4. HTML5禁止img預(yù)覽該怎么解決?5. 請(qǐng)教一個(gè)python字符串處理的問(wèn)題?6. 如何分別在Windows下用Winform項(xiàng)模板+C#,在MacOSX下用Cocos Application項(xiàng)目模板+Objective-C實(shí)現(xiàn)一個(gè)制作游戲的空的黑窗口?7. javascript - vue+iview upload傳參失敗 跨域問(wèn)題后臺(tái)已經(jīng)解決 仍然報(bào)403,這是怎么回事啊?8. javascript - vscode alt+shift+f 格式化js代碼,通不過(guò)eslint的代碼風(fēng)格檢查怎么辦。。。9. 怎么可以實(shí)現(xiàn)在手機(jī)瀏覽器看到鏈接的title屬性,就是鼠標(biāo)放上去會(huì)有一個(gè)tip效果的10. 百度地圖api - Android 百度地圖 集成了定位,導(dǎo)航 相互的jar包有沖突?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備