文章詳情頁
angular.js - 關于ionic 1.3版的選項卡實現效果
瀏覽:89日期:2024-09-23 10:49:12
問題描述
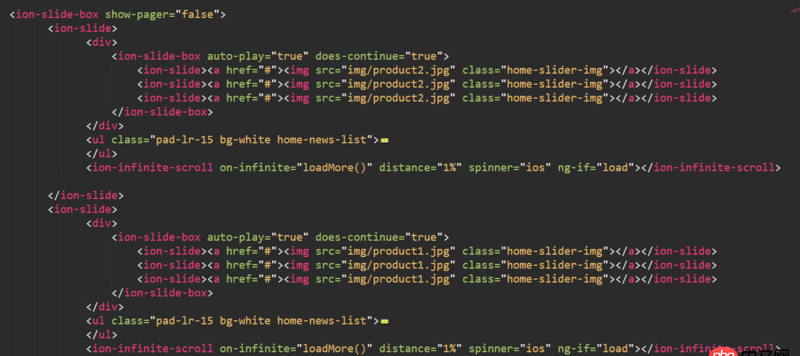
 現在用ionic要實現該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
現在用ionic要實現該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
 這里如果有多個分類的話可以實現滑動
這里如果有多個分類的話可以實現滑動

現在用這種方式實現這種效果,可是出現了一種問就是其中一個tabs A的內容很長,而另一個 B則很短,B的頁面長度就會被A的拉長了,請問有什么辦法解決,
還是說有更好的代碼例子,網上的很多例子都有看過,不過都有點不太符合
問題解答
回答1:在每個ion-slide標簽里面 加上一層 ion-content 就不會相互影響。
相關文章:
1. 查詢mysql數據庫中指定表指定日期的數據?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備