angular.js - angular $interval怎么在一個按鈕上實(shí)現(xiàn)開始定時和結(jié)束定時
問題描述
我代碼邏輯如下,想要實(shí)現(xiàn):
點(diǎn)擊查詢按鈕,開啟定時,按鈕文案變成停止查詢,
點(diǎn)擊停止查詢,取消定時
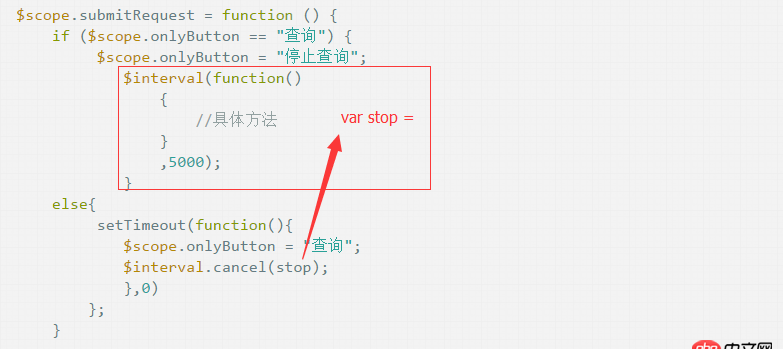
$scope.submitRequest = function () { if ($scope.onlyButton == '查詢') { $scope.onlyButton = '停止查詢'; $interval(function(){ //具體方法},5000); } else{ setTimeout(function(){ $scope.onlyButton = '查詢'; $interval.cancel(stop); },0)}; }
但是沒有成功取消定時,求幫忙...
問題解答
回答1:
LZ的代碼完全可以在外面做一個 狀態(tài)標(biāo)示, 例如:
var interval;$scope.startStatus = false;$scope.submitRequest = function(){ if( !$scope.startStatus ){interval = $interval(...); } else {$interval.cancel(interval); }$scope.startStatus = !$scope.startStatus; }
然后在VIEW中直接類似使用:
<button ng-bind=' !startStatus ? ’查詢’ : ’停止查詢’ '></button>
我覺得這樣寫好些~
相關(guān)文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?4. mysql - 數(shù)據(jù)庫建字段,默認(rèn)值空和empty string有什么區(qū)別 1105. mysql儲存json錯誤6. sql語句 - 如何在mysql中批量添加用戶?7. mysql - 表名稱前綴到底有啥用?8. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計(jì)?9. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?10. mysql - 怎么生成這個sql表?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備