文章詳情頁
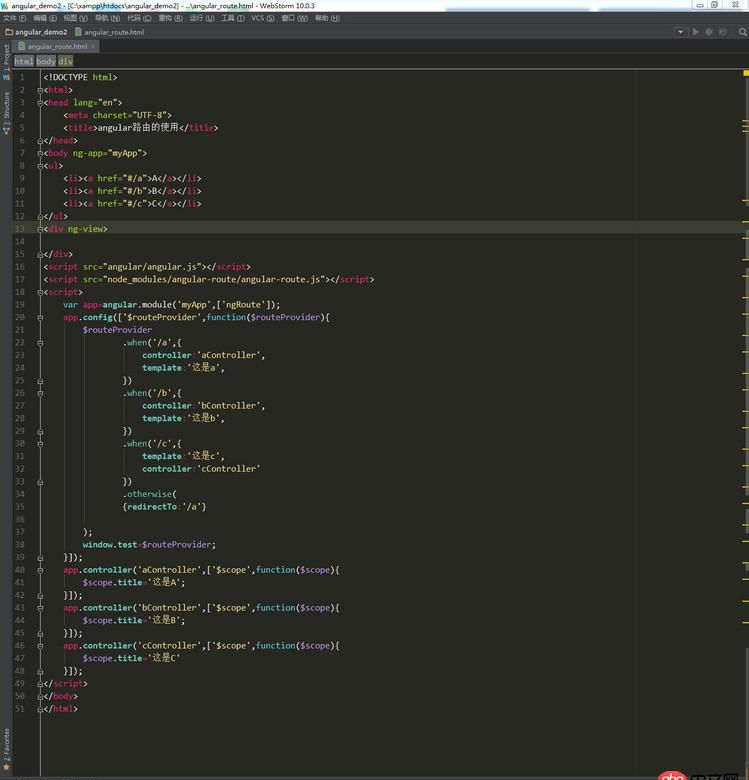
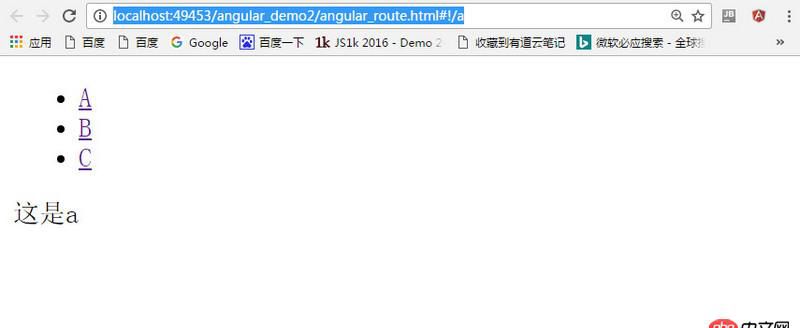
angular.js - 學習ng路由模塊遇到點擊鏈接到錨點時URL后面多出個#!是怎么回事
瀏覽:202日期:2024-09-19 13:17:35
問題描述


問題解答
回答1:設置$locationProvider.html5Mode(true);開啟html5模式,就可以將#!去掉。
你也可以將#!換成你自己喜歡的
$locationProvider.hashPrefix('#'); //變成 ##
具體可看下面鏈接文檔:https://docs.angularjs.org/ap...$locationProvider
相關文章:
1. 為什么我ping不通我的docker容器呢???2. android - webview 自定義加載進度條3. 將SQLServer數據同步到MySQL 用什么方法?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. numpy - python [:,2][:,None]是什么意思6. linux - openSUSE 上,如何使用 QQ?7. javascript - 微信音樂分享8. mysql優化 - 如何解決 MySQL 導入約 2G 的 SQL 報錯?9. javascript - vue引入微信jssdk 配置在哪個生命周期調取接口配置?10. javascript - 微信小程序限制加載個數
排行榜

 網公網安備
網公網安備