angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
問題描述
index.html 只帶有一個angular-view p和相關的css和js

<!-- angular view --> <p ui-view></p> <!-- jQuery and Bootstrap -->
<script src=' -->
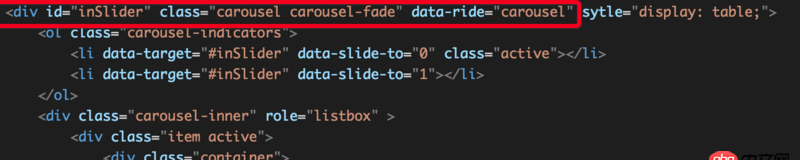
和輪播條carousel相關的html代碼(用的是bootstrap3)帶有carousel的html通過angular加載渲染angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播
在bootstrap.js源碼打斷點發現,bootstrap是通過data-ride='carousel'選擇器為輪播條設置自動輪播參數的:
angular.js - Angular1使用bootstrap輪播條carousel不能自動輪播同時調試也發現,代碼能進530斷點,卻無法進到531行的斷點。意味著沒有找到這個元素。
但是這個模板。同樣的html代碼,放在靜態網頁中顯示聲明html元素 是能夠自動輪播的。
不知道這跟angular的渲染周期有沒有關系,求助各位大神!感謝
問題解答
回答1:
因為window.load事件觸發的時候,angular還沒有開始渲染,所以你寫在window.load事件里的函數執行的時候還沒有那些元素,你應該等angular渲染完成之后再初始化輪播
回答2:
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件http://angular-ui.github.io/b...
使用angular的基本原則,就是不要想著去操作DOM
相關文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - 求助這種功能有什么好點的插件?4. html5 - 如何解決bootstrap打開模態modal窗口引起頁面抖動?5. javascript - 求助關于js正則問題6. javascript - node.js服務端渲染解疑7. html5 - rudy編譯sass的時候有中文報錯8. javascript - 關于定時器 與 防止連續點擊 問題9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調用微信分享不顯示

 網公網安備
網公網安備