angular.js - angularjs $cacheFactory capacity 怎么理解
問題描述
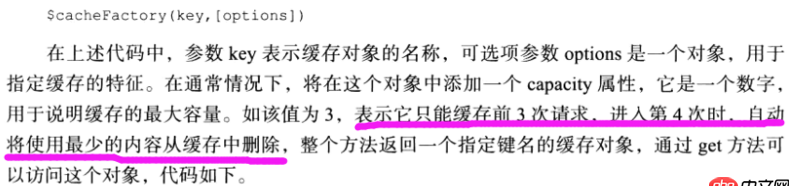
 怎么理解圖中的話,最好有demo
怎么理解圖中的話,最好有demo

自己寫了個demo超過了限制的capacity:3但是每次緩存cache.info()打印出來的size都一樣。另外$cacheFactory(key,[option])中的key只能是一個字符串嗎,如何一次定義多個緩存對象
問題解答
回答1:capacity相當(dāng)于給該cache規(guī)定了一個可以使用的最大容量。舉個簡單例子,假如你有3個水桶(capacity=3),你裝了第一桶水(put),那么它還是有3個桶。再裝一桶水,直到裝到第四桶水的時候,因為只有3個桶,顯然這桶水裝不下了,怎么辦呢?把最先裝的那桶水倒掉,用這個桶來裝第四桶水(cache策略:LRU)可以看一下$cacheFatory的實現(xiàn),應(yīng)該會有更深的理解
回答2:capacity 涉及到的是LRU(Least Recenlty Used, 最近最少使用)緩存,如:
var lru = $cacheFactory(’lru’, {capacity: 20});// $http請求$http.get(’/api/users.json’, {cache: lru}).then(function(data){});
現(xiàn)在,最新的20個請求會被緩存。第21個請求會導(dǎo)致LRU從緩存中將時間比較老的請求移除掉。
我們還可以通過應(yīng)用的.config()函數(shù),即配置階段給所有$http請求設(shè)置一個默認(rèn)的緩存:
angular.module(’myApp’, []).config(function($httpProvider, $cacheFactory) { $httpProvider.defaults.cache = $cacheFactory(’lru’, {capacity: 20 });});
相關(guān)文章:
1. javascript - 如何讓移動端網(wǎng)頁的輸入框固定在底部?2. MySQL中無法修改字段名的疑問3. angular.js - angular內(nèi)容過長展開收起效果4. Matlab和Python編程相似嗎,有兩種都學(xué)過的人可以說說嗎5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?7. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)8. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學(xué)習(xí)這塊?9. mysql - 怎么讓 SELECT 1+null 等于 110. javascript - 微信小程序限制加載個數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備