angular.js - angularjs中的攔截器會攔截哪些請求?
問題描述
在angularjs中添加攔截器,發(fā)現(xiàn)$http發(fā)出的請求會攔截,但$window.location.href確不會攔截,想請問一下攔截器是不是只攔截$http發(fā)出的請求?
問題解答
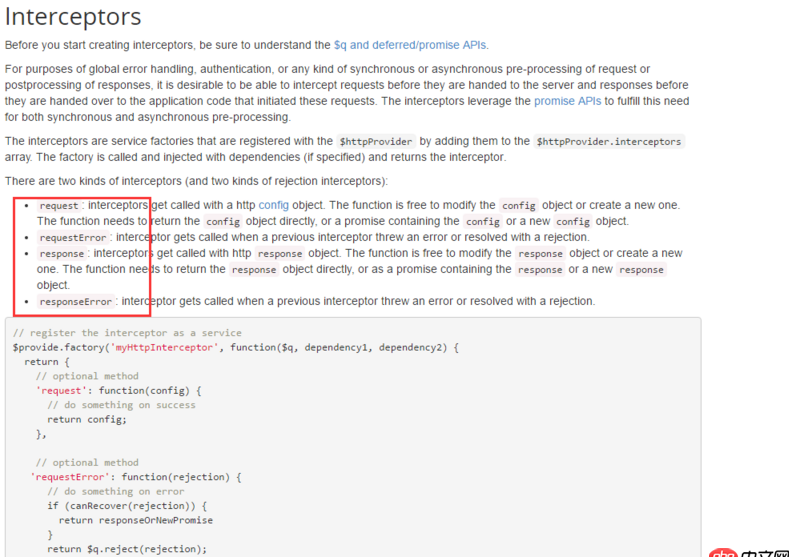
回答1:官方文檔解釋的比較清楚,也有示例https://docs.angularjs.org/ap...$http
// register the interceptor as a service$provide.factory(’myHttpInterceptor’, function($q, dependency1, dependency2) { return { // optional method ’request’: function(config) { // do something on success return config; }, // optional method ’requestError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); }, // optional method ’response’: function(response) { // do something on success return response; }, // optional method ’responseError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); } };});$httpProvider.interceptors.push(’myHttpInterceptor’);// alternatively, register the interceptor via an anonymous factory$httpProvider.interceptors.push(function($q, dependency1, dependency2) { return { ’request’: function(config) { // same as above }, ’response’: function(response) { // same as above } };});回答2:
跳轉(zhuǎn)到新的頁面不執(zhí)行攔截器中的代碼
回答3:我記得是html 與 接口請求,之前console.log過
回答4:所謂 $window 其實(shí)是對瀏覽器 window 對象的引用的二次包裝,那為什么會有這個東東呢?目的主要是為了代碼可測試性。
所以,結(jié)論是這玩意跟 $http 一點(diǎn)關(guān)系都沒有,自然也不會走攔截器
當(dāng)然,我還是挺懂題主,無非就是希望在做跳轉(zhuǎn)時做一些額外的事情。這個問題,只能從路由方面去解決了。
以上!
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。9. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備