angular.js - angular參數問題
問題描述
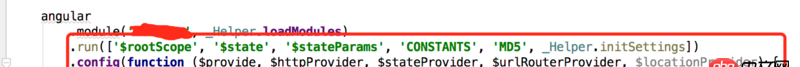
剛學習angular,很多地方不清楚,有個問題請教一下各位大神。有一個入口函數的run方法,代碼如下:
 被紅框圈出來的部分run和config里面有些參數,關于這些參數有兩個地方不清楚:問題1:這些參數是怎么確定的,為什么是這幾個而不是其它的?名字是固定的嗎,還是可以隨意起?問題2:這些參數是怎么傳遞過來的?
被紅框圈出來的部分run和config里面有些參數,關于這些參數有兩個地方不清楚:問題1:這些參數是怎么確定的,為什么是這幾個而不是其它的?名字是固定的嗎,還是可以隨意起?問題2:這些參數是怎么傳遞過來的?
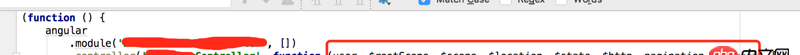
在具體的controller頁面也一樣有些參數不明白它是怎么傳遞的,代碼截圖如下:
 和上面的兩個疑問是一樣的:問題1:參數怎么確定的?問題2:這些參數是怎么傳遞過來的?
和上面的兩個疑問是一樣的:問題1:參數怎么確定的?問題2:這些參數是怎么傳遞過來的?
問題解答
回答1:1.angular使用provide創建服務(即可注入的東西,說白了就是提供給其他模塊使用的), 一個服務可以定義一個provider, 無論何時你為一個服務定義了一個provider,這個provider的名字都是serviceProvider。在這里service是服務的名字。上圖種的$httpProvider, $stateProvider對應的服務就是$http, $state... 這些angular內置的service,底層都有一個serviceProvider來定義。
2.定義好了服務,我們就需要在模塊中使用,使用服務首先需要引用對服務的依賴, 例如:app.controller(’xxController’, [’xxservice’, function(xxservice) {xxx}])這里xxController引用了xxservice,然后在模塊中使用。angular底層是使用inject來引用模塊依賴的服務。
圖二中的一些angular內置服務($scope)不需要引入就可以使用,還有一個其他服務在使用之前需要先引用($http,$state...)可以參考這篇文章http://sentsin.com/web/663.html
回答2:你說的那些參數都是要注入的服務,你需要那些服務就注入哪些,如果你的.run,.config,.controller等里面沒有用到這些服務也可以不用寫
相關文章:
1. mysql 可以從 TCP 連接但是不能從 socket 鏈接2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 非主鍵做范圍查找實現原理的一點困惑4. java - jdbc如何返回自動定義的bean5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. mysql - 數據庫建字段,默認值空和empty string有什么區別 1107. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集8. mysql建表索引問題求助9. mysql - PHP定時通知、按時發布怎么做?10. 事務 - mysql共享鎖lock in share mode的實際使用場景

 網公網安備
網公網安備