angular.js - 通過(guò)數(shù)據(jù)中children的個(gè)數(shù)自動(dòng)生成能點(diǎn)擊展開(kāi)的div
問(wèn)題描述
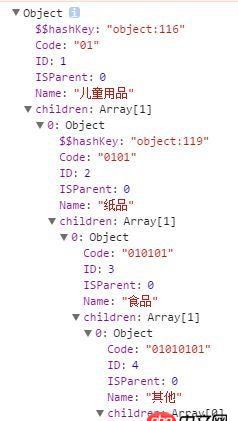
數(shù)據(jù)如圖:
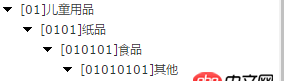
根據(jù)獲取的這些數(shù)據(jù)要做出這樣的效果: 最外面的父級(jí)一直都顯示,點(diǎn)擊后顯示它的子級(jí),如果子級(jí)還有子級(jí),點(diǎn)擊后又可以展開(kāi)...
最外面的父級(jí)一直都顯示,點(diǎn)擊后顯示它的子級(jí),如果子級(jí)還有子級(jí),點(diǎn)擊后又可以展開(kāi)...
問(wèn)題解答
回答1:<!DOCTYPE html> <html> <head><meta charset='utf-8' /><style type='text/css'> .list {margin: 0;padding-left: 20px; }.list li {list-style: none; }.hide {display: none; }.control ~ .control-label {display: inline-block;width: 0;height: 0;border: 6px solid transparent;border-left-color: #000; }.control:checked ~ .control-label {border-left-color: transparent;border-top-color: #000; }.control ~ .list {display: none; }.control:checked ~ .list {display: block; }.control-label::after {content: attr(data-title);display: block;margin-top: -6px;margin-left: 0.5em;width: 10em;font-size: 12px;line-height: 12px; }</style> <head> <body><script> function createItem(data) {var id = (Math.random()).toString(16).slice(2); var p = document.createElement(’p’); p.className = ’content’;var input = document.createElement(’input’);input.type = ’checkbox’; input.className = ’hide control’; input.id = ’control-’ + id; var label = document.createElement(’label’); label.className = ’control-label’; label.setAttribute(’for’,’control-’ + id); label.dataset.title = ’[’ + data.Code + ’]’ + data.Name;p.appendChild(input);p.appendChild(label); return p; } function createTree(data) {var ul = document.createElement(’ul’); ul.className = ’list’; for(var i = 0,len = data.length; i < len; i++) { var li = document.createElement(’li’); var p = createItem(data[i]); li.appendChild(p); if(data[i].children && data[i].children.length > 0) {p.appendChild(createTree(data[i].children)); } ul.appendChild(li);} return ul; } var elems = createTree(data); document.body.appendChild(elems);</script> </body></html>
相關(guān)文章:
1. 網(wǎng)頁(yè)爬蟲(chóng) - python+smtp發(fā)送郵件附件問(wèn)題2. mysql在限制條件下篩選某列數(shù)據(jù)相同的值3. Python處理Dict生成json4. php - 生產(chǎn)環(huán)境下,給MySQL添加索引,修改表結(jié)構(gòu)操作,如何才能讓線上業(yè)務(wù)不受影響?5. mysql - 拖拽重排序后怎么插入數(shù)據(jù)庫(kù)?6. mysql 獲取時(shí)間函數(shù)unix_timestamp 問(wèn)題?7. macOS Sierra 10.12 安裝mysql 5.7.1出現(xiàn)錯(cuò)誤8. 新入手layuiadmin,部署到tp中。想用php自已寫一個(gè)后臺(tái)管理系統(tǒng)。9. javascript - 微信小程序 wx.downloadFile下載文件大小有限制嗎10. javascript - 天貓首頁(yè)首屏數(shù)據(jù)來(lái)源

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備