angular.js - 在ng-option 里使用過濾器無效
問題描述
想在ng-option 把英文轉為中文顯示,但是filter貌似無效。我使用了uppercase也是無效。為什么?我看網上很多都這樣寫的呀
下面是代碼:(1)controller里定義了狀態列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter實現
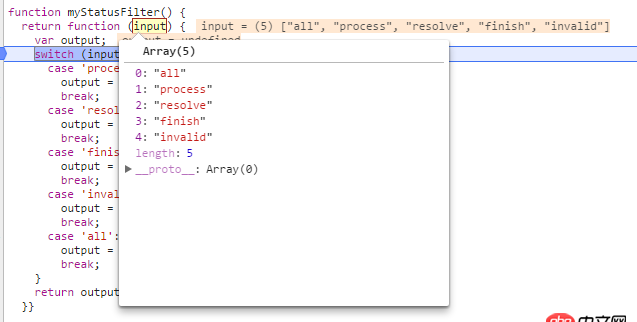
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '處理中'; break;case ’resolve’: output = '已解決為落實'; break;case ’finish’: output = '已解決已落實'; break;case ’invalid’: output = ’無效’; break;case ’all’: output = '所有'; break; } return output;} } "
問題解答
回答1:
你調試一下過濾器的代碼就知道問題了,你的參數你以為是對象其實是數組,所以switch沒有匹配到值,直接return出去了一個undefined。
相關文章:
1. javascript - JS變量被清空2. javascript - 關于apply()與call()的問題3. java - spring boot 如何打包成asp.net core 那種獨立應用?4. Python中使用超長的List導致內存占用過大5. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?6. 安全性測試 - nodejs中如何防mySQL注入7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. docker綁定了nginx端口 外部訪問不到9. html - eclipse 標簽錯誤10. javascript - axios請求回來的數據組件無法進行綁定渲染

 網公網安備
網公網安備