關(guān)于android 集成weex 加載js 時(shí)報(bào)ReferenceError: window is not defined
問(wèn)題描述
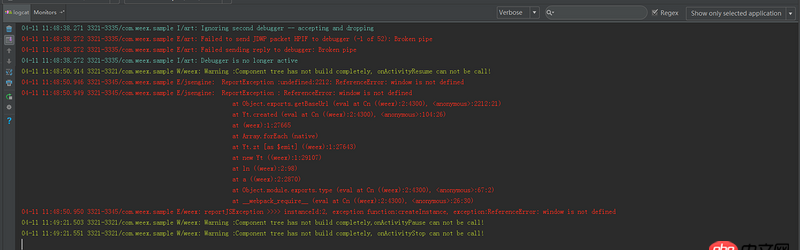
 如題將.we 文件npm run build 后將js拷貝到android asset文件下面,按照官方的集成步驟運(yùn)行android studio 頁(yè)面空白 控制臺(tái)報(bào) 04-11 11:48:50.946 3321-3345/com.weex.sample E/jsengine: ReportException :undefined:2212: ReferenceError: window is not defined 04-11 11:48:50.949 3321-3345/com.weex.sample E/jsengine: ReportException : ReferenceError: window is not defined
如題將.we 文件npm run build 后將js拷貝到android asset文件下面,按照官方的集成步驟運(yùn)行android studio 頁(yè)面空白 控制臺(tái)報(bào) 04-11 11:48:50.946 3321-3345/com.weex.sample E/jsengine: ReportException :undefined:2212: ReferenceError: window is not defined 04-11 11:48:50.949 3321-3345/com.weex.sample E/jsengine: ReportException : ReferenceError: window is not defined
at Object.exports.getBaseUrl (eval at Cn ((weex):2:4300), <anonymous>:2212:21) at Yt.created (eval at Cn ((weex):2:4300), <anonymous>:104:26) at (weex):1:27665 at Array.forEach (native) at Yt.zt [as $emit] ((weex):1:27643) at new Yt ((weex):1:29107) at ln ((weex):2:98) at a ((weex):2:2870) at Object.module.exports.type (eval at Cn ((weex):2:4300), <anonymous>:67:2) at __webpack_require__ (eval at Cn ((weex):2:4300), <anonymous>:26:30)
04-11 11:48:50.950 3321-3345/com.weex.sample E/weex: reportJSException >>>> instanceId:2, exception function:createInstance, exception:ReferenceError: window is not defined
問(wèn)題解答
回答1:在原生層面window對(duì)象不支持
回答2:找到答案了 是在頁(yè)面跳轉(zhuǎn)時(shí)獲取頁(yè)面uri階段出問(wèn)題了 使用了window.location.host andorid 這邊不認(rèn)識(shí)這個(gè)window
exports.getBaseUrl = function (bundleUrl, isnav) {
bundleUrl = new String(bundleUrl);var nativeBase;var isAndroidAssets = bundleUrl.indexOf(’file://assets/’) >= 0;var isiOSAssets = bundleUrl.indexOf(’file:///’) >= 0 && bundleUrl.indexOf(’WeexDemo.app’) > 0;if (isAndroidAssets) { nativeBase = ’file://assets/dist/’;}else if (isiOSAssets) { nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf(’/’) + 1);}else { // var host = window.location.host; 這個(gè)在瀏覽器中可以用 var host; var matches = ///([^/]+?)//.exec(bundleUrl); if (matches && matches.length >= 2) {host = matches[1]; } // alert('er:::'+host); //此處需注意一下,tabbar 用的直接是jsbundle 的路徑,但是navigator是直接跳轉(zhuǎn)到新頁(yè)面上的. // if (typeof window === ’object’) { // nativeBase = isnav ? ’http://’ + host + ’/index.html?page=./dist/’ : ’/dist/’; // } else { // nativeBase = ’http://’ + host + ’/dist/’; // }}// alert('nativeBase: '+nativeBase);nativeBase='http://'+host+'/dist/';return nativeBase;
};
相關(guān)文章:
1. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問(wèn)題2. javascript - 求助關(guān)于js正則問(wèn)題3. objective-c - ios百度地圖定位問(wèn)題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開(kāi)的兩個(gè)標(biāo)簽頁(yè)間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開(kāi)放平臺(tái) - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備