文章詳情頁
Weex scroller在android和ios表現形式的差異
瀏覽:120日期:2024-08-12 15:54:05
問題描述
<template> <scroller style='flex:1; background-color:#ff503f'> <text style='flex:1;background-color:#37a1ff'>this is a text</text> </scroller></template>
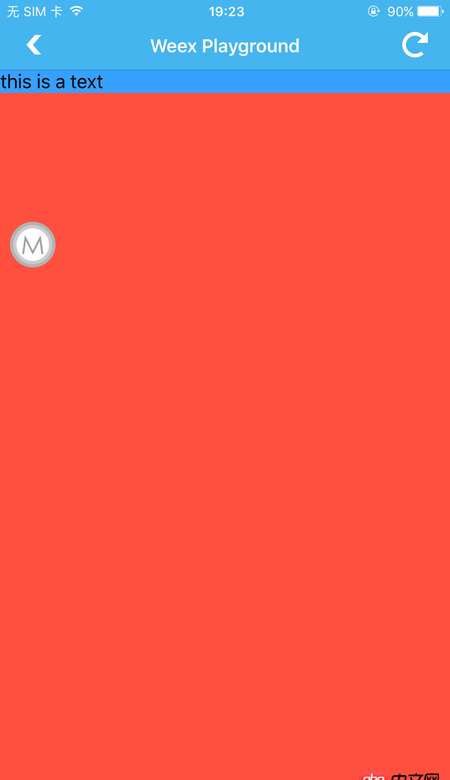
IOS中的運行結果:
Android中的運行結果:
這個問題已經困擾很久了,麻煩各位大神看看,謝謝!
問題解答
回答1:給Text標簽設置高寬試下
相關文章:
1. java - Web開發 - POI導出帶有下拉框的Excel和解決下拉中數組過多而產生的異常2. Python做掃描,發包速度實在是太慢了,有優化的方案嗎?3. javascript - 關于定時器 與 防止連續點擊 問題4. objective-c - ios百度地圖定位問題5. java - 微信退款,公賬號向個人轉賬SSL驗證失敗6. python - 使用xlsxwriter寫入Excel, 只能寫入65536 無法繼續寫入.7. python - flask如何創建中文列名的數據表8. java - 安卓接入微信登錄,onCreate不會執行9. 微信開放平臺 - Android調用微信分享不顯示10. python - mysql 如何設置通用型字段? 比如像mongodb那樣
排行榜

 網公網安備
網公網安備