node.js - ant-design的組件報錯 getFieldDecorator不是function
問題描述

到頁面上展示: 報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
PS.我是抄antdesign的Form 動態增減表單項的demo報錯的
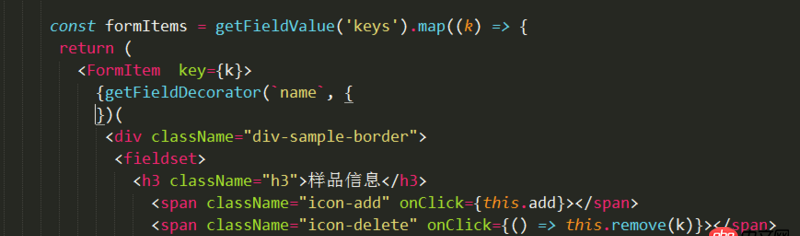
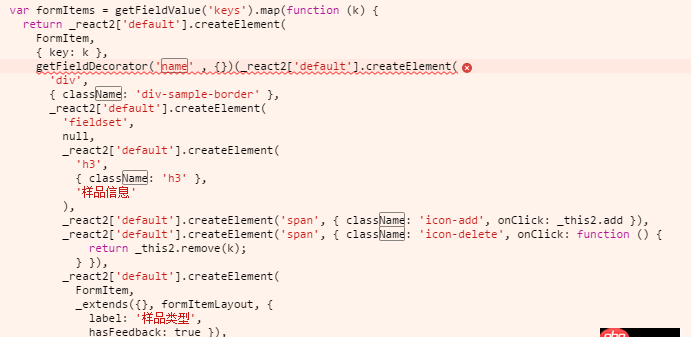
代碼:
import React from ’react’import {render} from ’react-dom’let uuid = 0;//注意formClass的名稱和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一樣 let formClass = React.createClass({ componentWillMount() { this.props.form.setFieldsValue({ keys: [0], }); }, remove(k) { const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.filter((key) => { return key !== k; }); // can use data-binding to set form.setFieldsValue({ keys: nextKeys, }); }, add() { uuid++; const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.concat(uuid); // can use data-binding to set // important! notify form to detect changes form.setFieldsValue({ keys: nextKeys, }); }, render() { const { getFieldDecorator, getFieldValue } = this.props.form; console.log(getFieldDecorator); const formItems = getFieldValue(’keys’).map((k) => { return (<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}> <Input style={{ width: ’60%’, marginRight: 8 }} /> <Button onClick={() => this.remove(k)}>remove</Button></Form.Item> ); });return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} onhandleRelease={this.handleSubmit} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} onCancel={this.props.appointExpertPostFormAction.onCancel} width={900} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 確 定 </Button>, ]}> <Form horizontal> {formItems}<Form.Item wrapperCol={{ span: 18, offset: 6 }}> <Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button></Form.Item> </Form></Modal> </p> ); }, });var PostForm = Form.create()(formClass);module.exports = PostForm;
問題解答
回答1:你可以先試著在你你貼出的代碼的第二行console.log(getFieldDecorator)一下,以確定這是一個實際存在的函數
另外是因為segmentfault貼圖片太簡單了還怎么的,全都喜歡截圖貼代碼,別人幫你改代碼還要手打一遍嗎?
回答2:getFieldDecorator 是 antd@2 引入的,確認下你使用的 antd 版本。
相關文章:
1. javascript - 如何讓移動端網頁的輸入框固定在底部?2. MySQL中無法修改字段名的疑問3. angular.js - angular內容過長展開收起效果4. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?7. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應8. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?9. mysql - 怎么讓 SELECT 1+null 等于 110. javascript - 微信小程序限制加載個數

 網公網安備
網公網安備