node.js - uglify插件安裝完成后,grunt運行卻報錯??!!
問題描述
從安裝node.js到grunt cli再到安裝grunt,一直沒錯,然后到安裝壓縮插件uglify,安裝完后,Gruntfile.js代碼如下:
module.exports=function(grunt){grunt.initConfig({ //在Gruntfile.js中獲取package.json中的內容 pkg:grunt.file.readJSON(’package.json’), uglify: {options: { stripBanners: true; banner: ’/*! <%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today('yyyy-mm-dd') %> */n’},build: { src: ’src/test.js’, dest: ’build/<%=pkg.name%>-<%=pkg.version%>.js.min.js’} }});grunt.loadNpmTasks(’grunt-contrib-uglify’);grunt.registerTask(’default’, [’uglify’]);
};
我的目錄如下

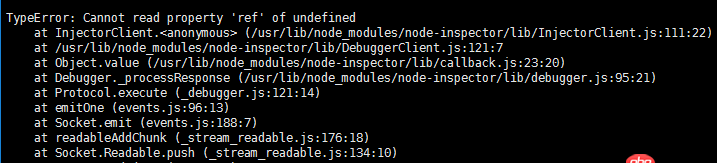
然后報錯提示如下:

救命。。這錯誤是什么鬼。。。在線等,到底怎么辦
問題解答
回答1:true后用逗號,以后碰到unexpected token自己看仔細點,這屬于最簡單的問題
回答2:語法問題。true后面用逗號。一般這種錯誤多半是少了逗號或者逗號寫成分號。

 網公網安備
網公網安備