文章詳情頁
node.js - Heroku本地測試與線上測試效果不同
瀏覽:145日期:2024-07-20 13:24:27
問題描述
用express框架搭建博客,想要支持代碼高亮功能,于是引入highlight.js模塊,本地測試的時候代碼可以正常渲染,包括使用heroku local也可以,但是push到服務器上不能正常顯示。引入的highlight代碼如下:
<link rel='stylesheet'> <script src='http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js'></script> <script>hljs.initHighlightingOnLoad();</script>
Profile 文件:
web: npm run heroku
package.json文件:
'scripts': { 'test': 'node --harmony ./node_modules/.bin/istanbul cover ./node_modules/.bin/_mocha', 'start': 'NODE_ENV=production pm2 start index.js --node-args=’--harmony’ --name ’myblog’', 'heroku': 'NODE_ENV=production node --harmony index' },
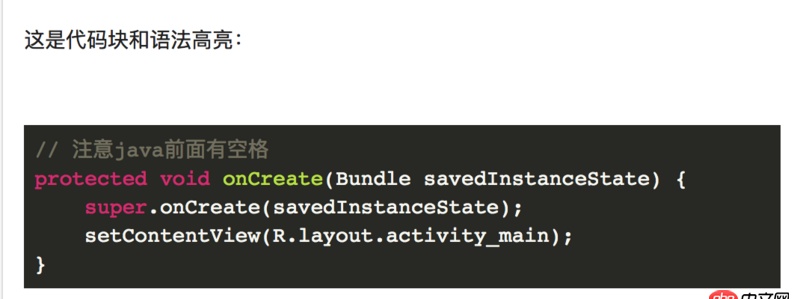
本地顯示效果:
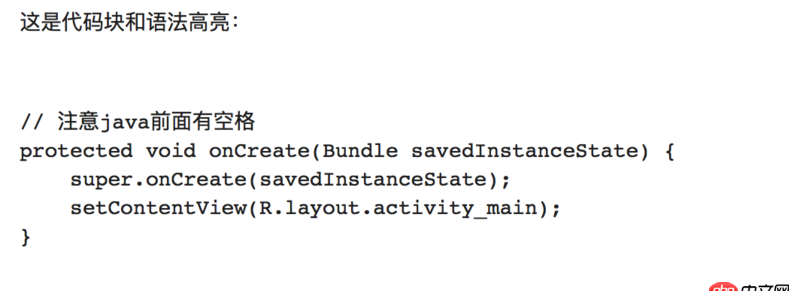
線上顯示效果:
問題解答
回答1:控制臺有什么報錯么
相關文章:
1. java - Web開發 - POI導出帶有下拉框的Excel和解決下拉中數組過多而產生的異常2. Python做掃描,發包速度實在是太慢了,有優化的方案嗎?3. javascript - 關于定時器 與 防止連續點擊 問題4. objective-c - ios百度地圖定位問題5. java - 微信退款,公賬號向個人轉賬SSL驗證失敗6. python - 使用xlsxwriter寫入Excel, 只能寫入65536 無法繼續寫入.7. python - flask如何創建中文列名的數據表8. java - 安卓接入微信登錄,onCreate不會執行9. 微信開放平臺 - Android調用微信分享不顯示10. python - mysql 如何設置通用型字段? 比如像mongodb那樣
排行榜

 網公網安備
網公網安備