node.js - 用node做爬蟲,循環模擬接口獲取數據,async/await怎么做到同步操作,控制流程?
問題描述
目前的思路如下:1.獲取分類下所有的標簽頁面url,2.循環抓取頁面中抓取當前標簽頁獲取json的api地址,3.抓取當前標簽的商品列表,4.抓取當前標簽的分頁加載中的商品。
但是現在做到的是,第二步開始,未等到2-4執行完畢再循環下一個,有嘗試用async/await,但是未實現流程控制。此處求教。
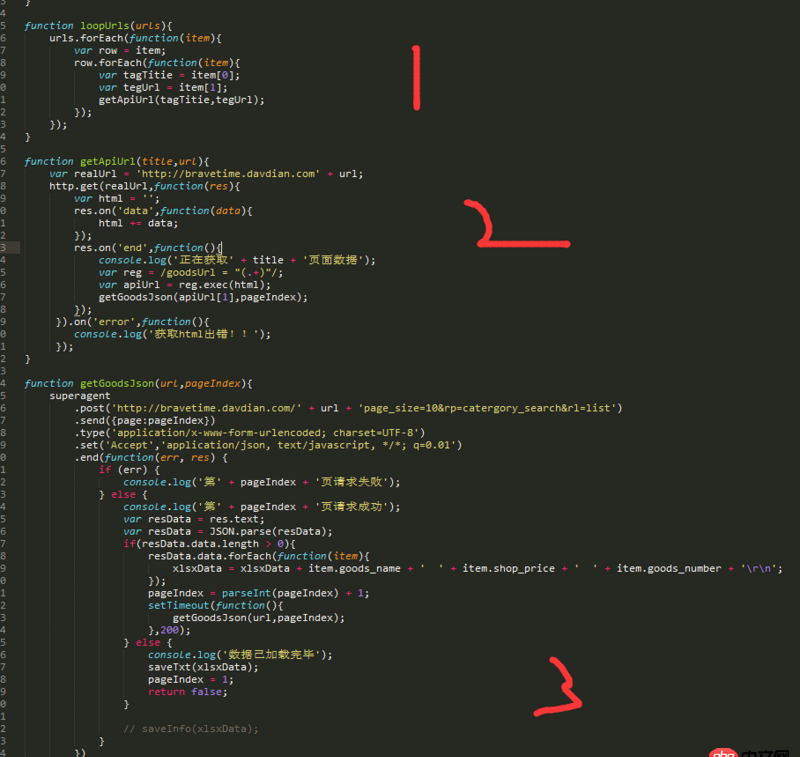
var http = require(’http’);var fs = require('fs');var superagent = require(’superagent’);var urls = [];var pageIndex = 1;var xlsxData = ’’;getGoodsUrl(urls);function getGoodsUrl(urls){ superagent.post(’http://bravetime.davdian.com/index.php?c=Index&a=getCatNavList’).type(’text/html; charset=utf-8’).set(’Accept’,’application/json, text/javascript, */*; q=0.01’).end(function(err, res) { if (err) {console.log(’分類數據請求失敗’); } else {console.log(’分類數據請求成功’);var resData = res.text;var resData = JSON.parse(resData); if(resData.data.length > 0){ resData.data.forEach(function(item){var rowObj = [];var title = item.title;var category = item.content.category; category.forEach(function(item){ var text = []; text.push(title+ ’--’ + item.text); text.push(item.link); rowObj.push(text); }); urls.push(rowObj); }); loopUrls(urls);} else { console.log(’分類數據為空’);}// saveInfo(xlsxData); }})}function loopUrls(urls){ urls.forEach(function(item){var row = item;row.forEach(function(item){ var tagTitie = item[0]; var tegUrl = item[1]; getApiUrl(tagTitie,tegUrl);}); });}function getApiUrl(title,url){ var realUrl = ’http://bravetime.davdian.com’ + url; http.get(realUrl,function(res){ var html = ’’; res.on(’data’,function(data){ html += data; }); res.on(’end’,function(){ console.log(’正在獲取’ + title + ’頁面數據’); var reg = /goodsUrl = '(.+)'/; var apiUrl = reg.exec(html); getGoodsJson(apiUrl[1],pageIndex); }); }).on(’error’,function(){ console.log(’獲取html出錯!!’); });}function getGoodsJson(url,pageIndex){ superagent.post(’http://bravetime.davdian.com/’ + url + ’page_size=10&rp=catergory_search&rl=list’).send({page:pageIndex}).type(’application/x-www-form-urlencoded; charset=UTF-8’).set(’Accept’,’application/json, text/javascript, */*; q=0.01’).end(function(err, res) { if (err) {console.log(’第’ + pageIndex + ’頁請求失敗’); } else {console.log(’第’ + pageIndex + ’頁請求成功’);var resData = res.text;var resData = JSON.parse(resData); if(resData.data.length > 0){ resData.data.forEach(function(item){ xlsxData = xlsxData + item.goods_name + ’ ’ + item.shop_price + ’ ’ + item.goods_number + ’rn’; }); pageIndex = parseInt(pageIndex) + 1; setTimeout(function(){ getGoodsJson(url,pageIndex); },200);} else { console.log(’數據已加載完畢’); saveTxt(xlsxData); pageIndex = 1; return false;}// saveInfo(xlsxData); }})}function saveTxt(data){ fs.writeFile('create.txt',data,function (err) {if (err) throw err ; console.log('File Saved !'); //文件被保存 }) ;}function saveInfo(data){ var buffer = xlsx.build([{name: 'mySheetName', data: data}]); fs.writeFileSync('myFile.xlsx', buffer, ’binary’); console.log(’excel保存成功’);}
下面是結果圖示及代碼執行順序:


問題解答
回答1:generatorasyncpromise
回答2:你這整個過程都是異步的,沒看出一點同步的意思。我覺得你可能沒有理解什么是異步。
Async/await 是建立在 Promise 基礎上的,而 Superagent 本身是支持 Promise 的,你可以直接用 async/await。
async function() { try { const result = await superagent.get(url); console.log(result.headers); console.log(result.body); } catch (error) { console.error(error); }}
http://visionmedia.github.io/...
http://www.ruanyifeng.com/blo...
然后你需要的就是把 http.get() 換成 superagent.get()。
回答3:一般他人的業務邏輯都沒什么耐性能看下去。
如樓上所言,Async/await 是建立在 Promise 基礎上,如果你調用的第三方庫的API接口沒有返回promise對象的話,想用Async/await 你只能自己每一步都新建一個promise對象,這樣其實寫起來也很麻煩,當然如果能返回promise對象的話就很方便。
以下不用promise 用node核心模塊event寫的,供你參考一下:
const EventEmitter = require(’events’);class MyEmitter extends EventEmitter {}const myEmitter = new MyEmitter();myEmitter.on(’step1’, (m) => { //第一步 //業務邏輯處理得到結果result1 //判斷是否觸發下一步,如有需要將這步的結果傳給下一步 myEmitter.emit(’step2’, result1); });myEmitter.on(’step2’, (result1) => { //第二步 //業務邏輯處理得到結果result2 //判斷是否觸發下一步,如有需要將這步的結果傳給下一步 myEmitter.emit(’step3’, result2);});myEmitter.on(’step3’, (result2) => { //以此類推});myEmitter.emit(’step1’, urls);回答4:
可以使用 Node8 的 util.promisify,或者 Bluebird 等把 Node 回調形式的函數改成 Promise 風格的函數,然后就可以使用 async/await 來寫代碼。
代碼本身還是異步調用,只是寫法看起來像是同步的。所以在寫的時候還是要注意流程結構,尤其是在寫循環的時候。代的代碼太長,所以我寫個小例子來說明
async function remoteCall() { // do something}list = []; // 假設是很多數據async function process() { // 這種寫法必須要一個 remoteCall 完成之后才進行另一個 for (let i = 0; i < list.length; i++) {await remoteCall(); } doAfter();}async function process2() { // 這種寫法沒法 await list.forEach(function(t) {remoteCall(); });}async function process3() { // 這種寫法 doAfter 一早就會執行 list.forEach(async function(t) {await remoteCall(); }); // 它可能會在 remoteCall() 之前 doAfter();}async function process4() { // 這種寫法必須要全部 remoteCall 成功才能進行到 doAfter // remoteCall返回的 promise 如果 reject 會拋異常 var promises = list.map(t => remoteCall()); await Promise.all(promises); doAfter();}

 網公網安備
網公網安備