文章詳情頁
div 水平垂直置中在safari不正常
瀏覽:94日期:2024-06-11 18:30:50
問題描述
https://segmentfault.com/q/10...
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
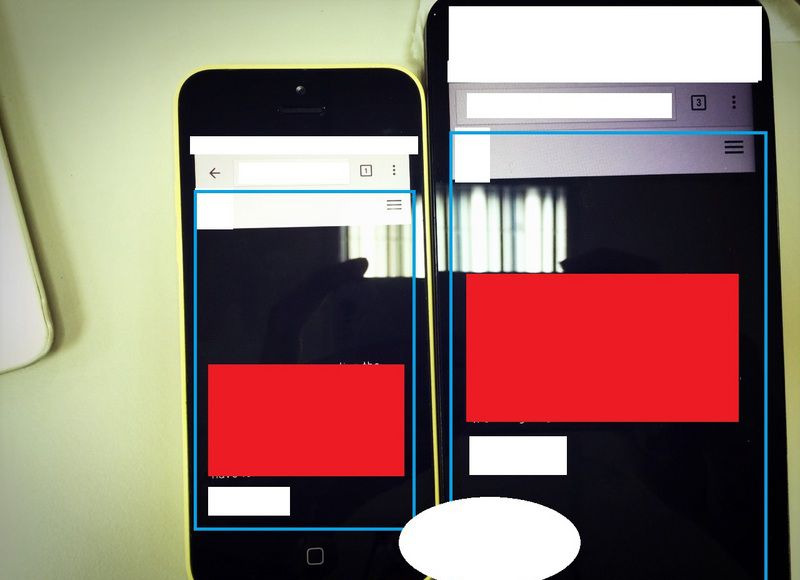
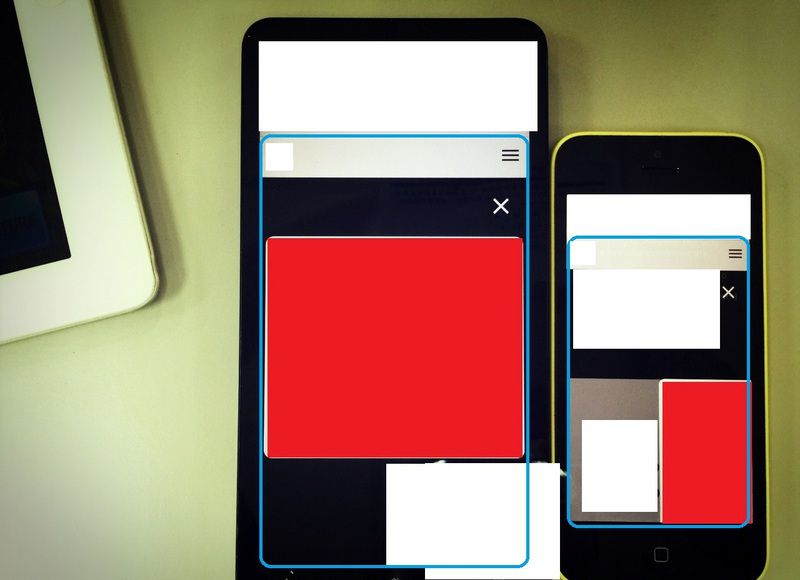
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

這是另一個也是一樣

問題解答
回答1:給父元素加個 border,看看是不是父元素的定位就已經不合預期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
上一條:itunes 上方的輪播下一條:bootstrap怎么使圖片垂直居中?
相關文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 數據庫表中,兩個表互為外鍵參考如何解決3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. mysql - 數據庫建字段,默認值空和empty string有什么區別 1105. mysql儲存json錯誤6. sql語句 - 如何在mysql中批量添加用戶?7. mysql - 表名稱前綴到底有啥用?8. php - 公眾號文章底部的小程序二維碼如何統計?9. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?10. mysql - 怎么生成這個sql表?
排行榜

 網公網安備
網公網安備