文章詳情頁
前端 - Flex布局中容器中項目的寬度設(shè)置問題?
瀏覽:80日期:2024-06-11 11:26:33
問題描述
問題的演示地址:點(diǎn)擊這里
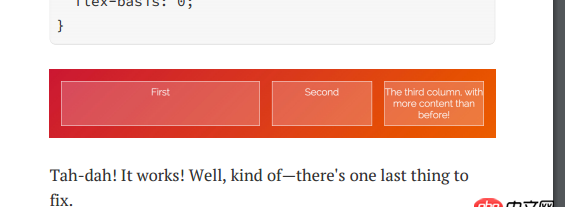
想實(shí)現(xiàn)的布局是按照2:1:1的寬度排列,但是現(xiàn)在在第三個項目中如果增加了比較多的內(nèi)容,這個項目的寬度就會隨著內(nèi)容的增加而增加,破壞了2:1:1的結(jié)構(gòu)。
我在這里看到使用flex-basis:0的方式:
.column {margin: 10px;flex-grow: 1;flex-shrink: 1;flex-basis: 0; } .column:first-of-type {flex-grow: 2;flex-shrink: 2;flex-basis: 0; }
但是我這樣設(shè)置了并沒有產(chǎn)生效果,期望的效果是這樣的:
請問下該怎樣實(shí)現(xiàn)?
問題解答
回答1:shrink設(shè)為0
回答2:width:0;完美解決
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。9. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備