jquery提交表單的問題
問題描述
index.html的代碼:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
type:"post",
url:"form.php",
data:{
bookname:$("#bookname").val(),
press:$("#press").val()
},
async: true,
success: function(msg) {
alert("提交成功!"+msg);
}
});
});
});
</script>
</head>
<body>
<div style="text-align: center; margin-top: 50px;">
<form id="form1">
圖書名:<input type="text" id="bookname" /><br>
出版社:<input type="text" id="press" style="margin-top: 15px;" /><br>
<input id="btn" type="button" value="提交" style="margin-top: 27px;" />
</form>
</div>
</body>
</html>
form.php的代碼:
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b;
?>
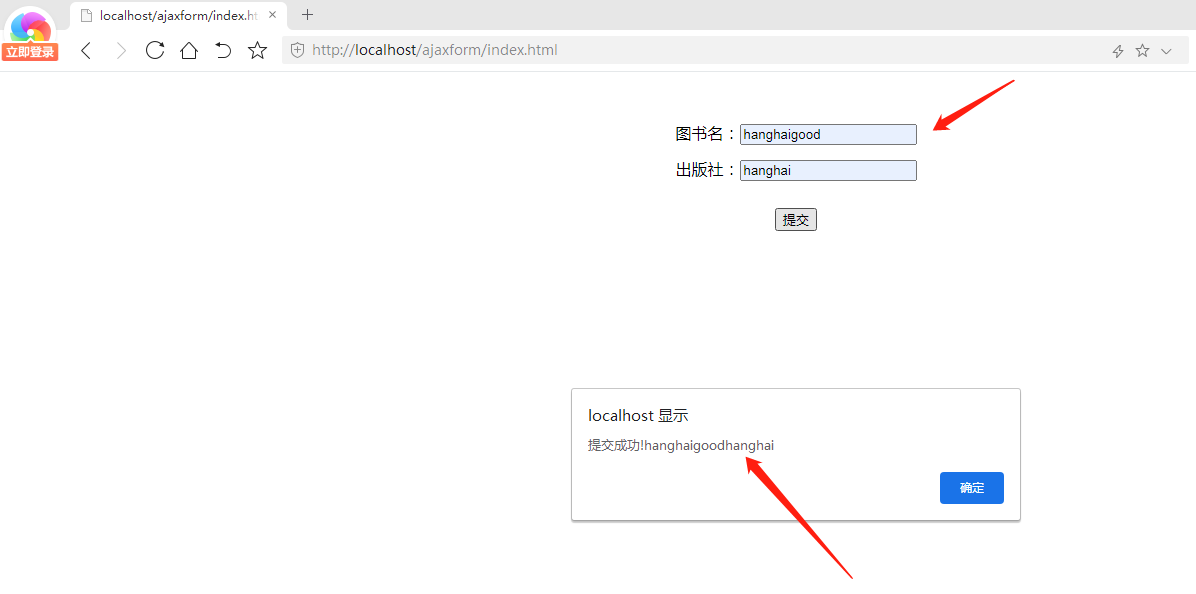
運行index.html,在表單里輸入并點擊提交:

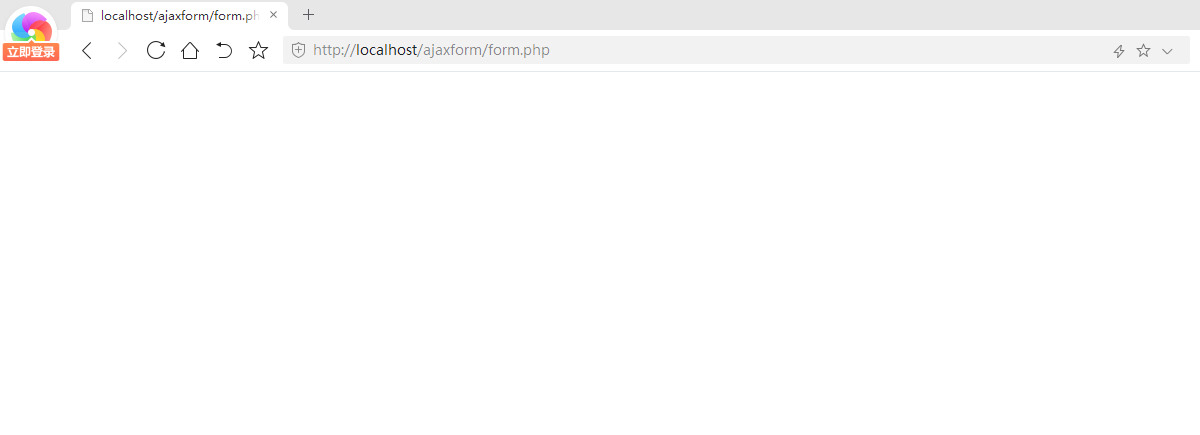
打開form.php頁面,卻是一片空白,echo無法輸出內容。

想實現的效果是:
1、通過ajax提交表單又不跳轉頁面。
2、php頁面能接收到ajax提交的表單數據,并通過echo輸出表單數據并顯示在php頁面。
目前php頁面是能接收到ajax提交的表單數據,因為可以返回數據到參數msg。可是通過echo輸出表單數據并顯示在php頁面,卻是一片空白,究竟是哪里出錯了呢?
問題解答
回答1:那后臺的雙引號變成單引號
回答2:看控制器里面
相關文章:
1. javascript - 如何讓移動端網頁的輸入框固定在底部?2. MySQL中無法修改字段名的疑問3. angular.js - angular內容過長展開收起效果4. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?7. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應8. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?9. mysql - 怎么讓 SELECT 1+null 等于 110. javascript - 微信小程序限制加載個數

 網公網安備
網公網安備